從Google開始
如果你想開始學習程式,我們可能會先打開Google搜尋類似的內容:
我該學習什麼程式語言
很不幸的,如果你搜尋中文,可能很難找到什麼好的資訊與建議
那麼,繼續看下去,下面可能可以給你們一些方向
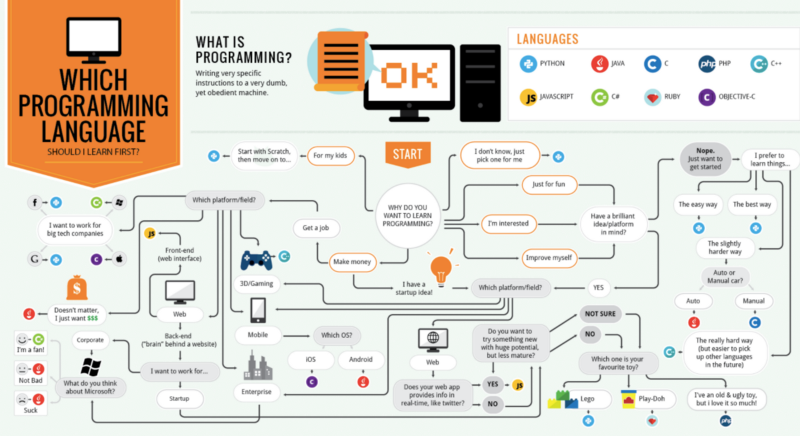
我該怎麼選?

如果你還只是個孩子,那先從Scratch開始吧!
Scratch 是美國麻省理工學院媒體實驗室(MIT Media Lab)發展的一套「程式積木」,適合 8 至 18 歲的學生。像玩積木一樣,只要將「程式積木」做堆疊與組合,就能創造出動畫與遊戲。它的核心概念是為孩子設計一套利用「電腦運算」來實現「創意」的工具
找尋明確定目標
首先,你為什麼想要學習程式語言?
我認為你必須先找到目標,越明確越好。例如: 賺錢。
雖然賺錢這個目標不夠明確,但還是可以往這個方向去搜尋看看
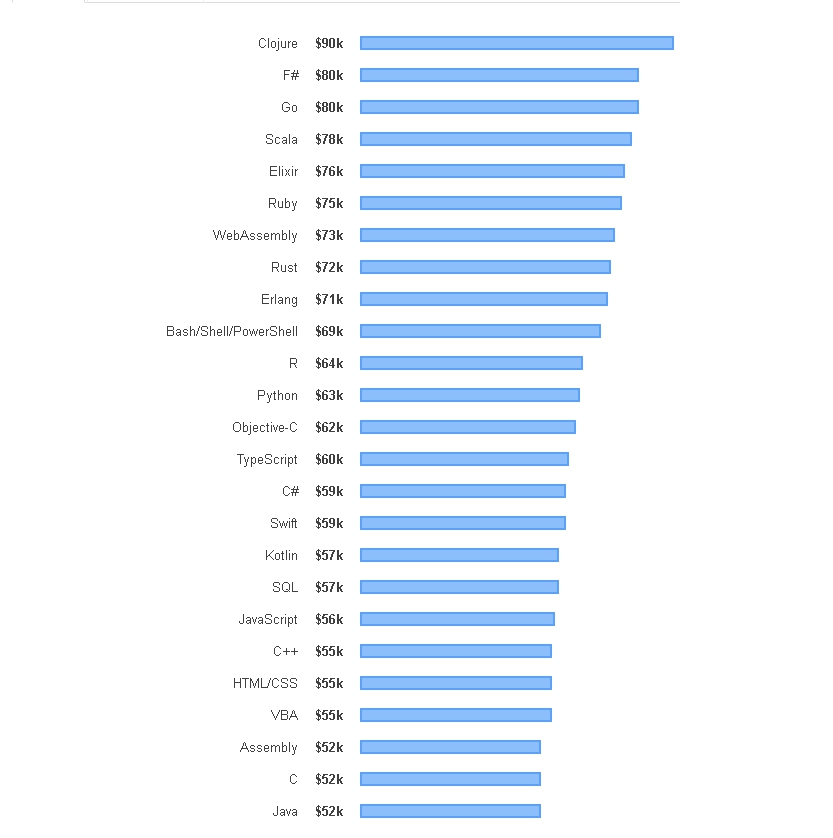
我們就參考 stackoverflow 上 Developer Survey Results 2019 這篇文章

那麼你會發現薪水最高的是Clojure這個程式語言,你可以嘗試以此為目標
不過這個調查是針對全球進行調查,在台灣,你可能連聽都沒聽過…反正我是不會承認我自己沒聽過的!
這邊列出幾個在台灣業界比較常用的程式語言可以參考參考
- Go
- Ruby
- R
- Python
Objective-CSwift 如果你寫的是IOS,你懂的…- TypeScript
- C#
JavaKotlin 如果你寫的是Android,你懂的…- JavaScript
- C++
- HTML/CSS
總之,你必須找到一個目標或方向,你才有辦法繼續,否則,程式語言這麼多,學到死也學不完。
一些建議
- 先選定目標,如同上面所說,其實最後選擇什麼程式語言開始都無所謂。
- 從主流的程式語言中挑一個出來,不然搞不好等你學完已經被淘汰了也說不定。
- 重點是要先專精一種,千萬不要跳來跳去,一定要先熟悉。
- 一定要動手做,看再多的書,聽再多的課,都比不上你實際坐在電腦前面用手KEY一次。
- 等到熟悉一種語言後,其實後面再接觸其他語言的時候很多觀念其實是通用的,學起來也會非常快。
自己的心得
本人並不是什麼高手,雖然是資工系畢業,但大學也只學過 C 和 Java
也是出了社會之後才開始碰到許多亂七八糟的東西
當時感覺App挺有前景,於是開始學習Android,還記得當時還只是4.0的版本而已,IDE還是有夠難用的eclipse
然後為了要有雙平台,又學了一點點的ios,嗯…當時就是object-c
換了工作之後公司因為主力是.NET MVC,於是開始接觸C#,然後又莫名其妙接觸到React、Vue…
最後現在卻還得維護該死的WebForm專案,啊…好像離題了。
下面我就介紹一下在職場中將近七八年的工作耍廢的過程中,
所使用過或是聽過的一些比較主流的語言吧!
網站開發
如果只是一個形象網站或部落格
如果你只是想要快速建立一個形象網站或部落格,那就去學Wordpress吧!
延伸閱讀: Johntool-工具王阿璋-Wordpress是什麼
我先聲明,我本身是完全沒用過Wordpress,不過不得不承認Wordpress的確很強大,資源非常豐富
一般的形象網站、部落格、小型購物網站,Wordpress已經非常足夠,
甚至你根本不太需要學到什麼程式,就可以架出一個網站來。
前端網頁

想要寫前端頁面,最基本的當然就是HTML/CSS/JavaScript啦!
HTML
HTML是一種網頁使用的語言,是一種描述超文件的註記語言SGML(Standard Generalized Markup Language)所制訂出的一種網頁語言,基本上現行的瀏覽器都可以讀取HTML,使用HTML可以編輯設計出網頁,也可以在網頁中加入所有HTML語言可支援的方式,例如表格、表單、圖片、文字、連結、程式等等。CSS
CSS是「Cascading Style Sheets」的縮寫,Cascading是串接、連接之意;Style則是風格、款式之意;Sheets則是一頁紙、表的意思。所以呢,要以中文來解釋CSS的話呢,您可以稱之為「串接樣式表」。JavaScript
JavaScript是一種准許您在網頁上實現複雜事物的程式語言 — 每次網頁都比固定在那裡展現靜態資訊給你看做得要多 — 及時顯示內容更新、交互式地圖、繪製2D/3D 動畫圖形以及滾動視訊點唱機等等。— 你會發現 JavaScript 幾乎無處不在。
注: JavaScript 和 Java是完全不同的程式語言
如果你想要更進階,你可以考慮下列三大框架:
Angular:
由Google維護的開源JavaScript函式庫,用來協助單一頁面應用程式運行。它的目標是透過MVC模式(MVC)功能增強基於瀏覽器的應用,使開發和測試變得更加容易
Angular具有廣泛的功能,使開發人員能夠從模板到測試實用程序。如果您正在考慮開發大型功能豐富的應用程序,那麼Angular是您的理想選擇。React:
由 Facebook 的軟體工程師Jordan Walke建立
React不是像Angular這樣的框架,並且沒有像Angular那樣為您提供大量的library。因此,React是現代Web開發的合適框架。Vue:
作者尤雨溪在為AngularJS工作之後,開發出了這一框架Vue。他聲稱自己的思路是提取Angular中為自己所喜歡的部分,構建出一款相當輕量的框架
如上所述,Vue是其他框架和庫中最小的一個,是輕量級Web開發和單頁應用程序的理想選擇。如果您想選擇一個易於訪問且體積較小的庫,那麼Vue是最佳選擇。
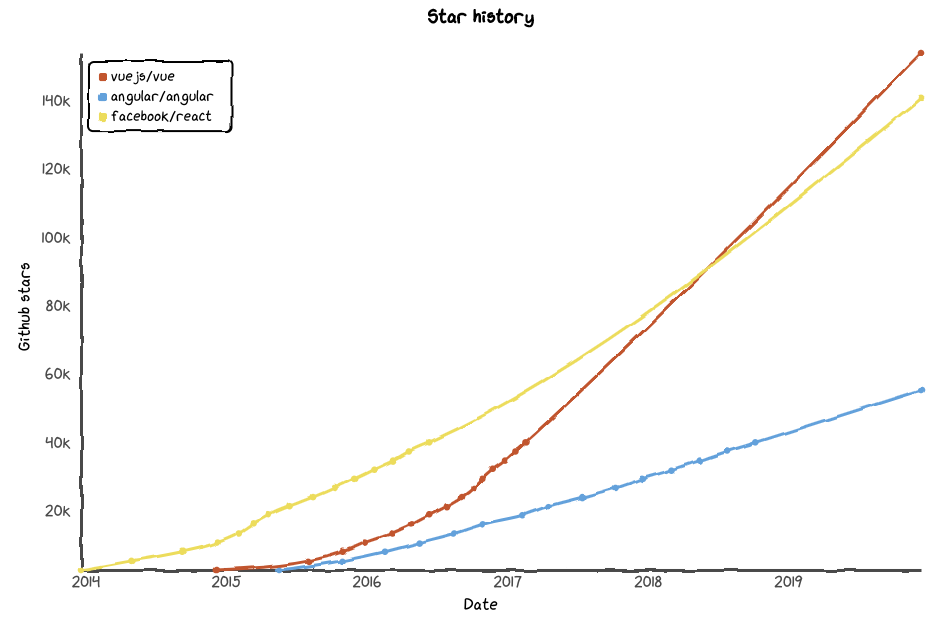
Github Star (按讚數趨勢):

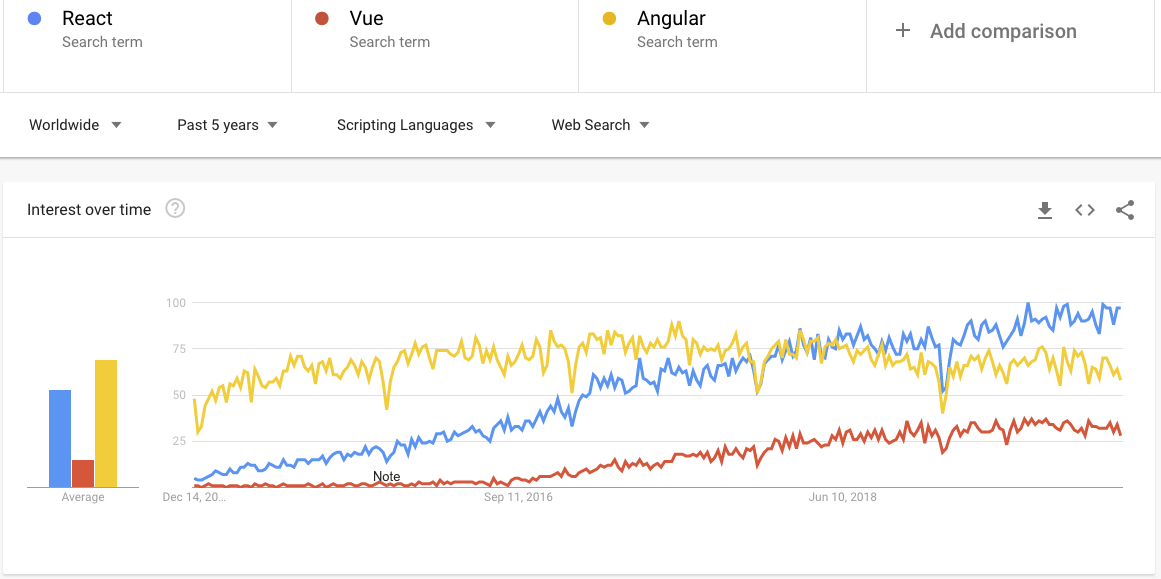
Google Search (Google搜尋的趨勢):

個人只使用過React和Vue,
相較而言,Vue在學習上快速很多,而且因為作者是中國人,所以有中文支持,看文件也方便許多
但如果你考慮國外的工作,你應該選擇React,畢竟國外的趨勢和需求還是以React為最大宗!
後端Server

這裡牽扯的語言就多很多啦,常見的大概有這些項目
PHP:
使用者多,算是最普及的後端語言
開源,且免費,原始碼公開,且非常容易學習使用。
跨平台性強,能夠在UNIX、LINUX、WINDOWS、Mac OS
這大概就是為什麼PHP普及的原因Java:
算是老牌的語言了,國內外的工作需求都不少
開發相較起來較複雜,也比較漫長,沒那麼適合新手
它最大的優點就是跨平臺了,不過在2020年的今天,如果想要跨平台應該有更好的選擇!
注: Java 和 JavaScript 是完全不同的程式語言Ruby
它的靈感與特性來自於Perl、Smalltalk、Eiffel、Ada以及Lisp語言
優點是開發快速,不過可能也不太適合新手網站範例:Airbnb、Twitter
立刻線上學習: Udemy平台C# .NET Core
.NET Framework
.NET Core 是.NET Framework的新一代版本,是微軟開發的第一個跨平台 (Windows、Mac OSX、Linux) 的應用程式開發框架(Application Framework),
未來也將會支援 FreeBSD 與 Alpine 平台。.NET Core也是微軟在一開始發展時就開源的軟體平台台灣有許多企業都愛使用微軟的服務,在.NET Core 出現之後,甚至也開始支援跨平台的功能,如果你學習C#,在台灣應該很難失業。
立刻線上學習: Udemy平台
Python
語法簡單易學,數據分析與資料探勘,甚至AI方面相關的library非常豐富
如果你要學習AI方面的知識,那Python是個不錯的選擇
缺點: 相較起來運行性能較差Node.js (JavaScript)
前後端領域的話,那Node.js就是您最佳的選擇啦!
Node.js使用 google chrome V8引擎,非阻塞式的I/O架構,所以效能非常快
目前最大的缺點是只有single thread(單一執行緒)
Go
有Google的支持,最大的賣點在於它的性能,無論在運行還是編譯時它都有突出的性能優勢。它與Java或者C++ 的運算速度幾乎相當。在實際使用中,我們發現它比 Python大約快 30 倍。著名的遊戲平台Stream也因此在2017年將主要的程式語言由Python換成Go,更詳細的原因可以參考Stream的這篇文章
立刻線上學習: Udemy平台
Mobile App

目前分為兩大陣營: Android 和 IOS
建議你用什麼手機就學什麼吧!
如果你更野心,也可以嘗試雙平台開發!不過建議還是以一種為主比較好
喔,對了,如果你想要開發IOS的話,你還必須要先準備一台 MAC電腦 才行!
IOS
Swift /
Objective-C如果你要成為蘋果手機的開發者,那麼Swift絕對是你的首選,且相對容易學習,
至於 Objective-C,先別理他吧!
加上研究顯示:蘋果 App 的收入遠遠比 Android 高。立刻線上學習: Udemy平台
Android
Kotlin /
JavaKotlin /
Java的關係就像 Swift /Objective-C,
顯然兩大陣營都為了開發者推出了更簡化、高效、容易學習的平台
不過 Java 在 Web 端的應用還是比較多的,還是有學習它的價值。
雙平台開發
Flutter
由Google開發的開源行動應用軟體開發套件
Flutter絕對是體驗最好,效能與構建思路幾乎最接近原生開發的框架。
使用Dart語言編寫,並利用了該語言的許多進階功能。
它消除了JavaScript bridge(橋接)的部份,並被編譯為native machine code(原生機器碼)。
使應用程序的編譯和發布速度比使用React Native快得多。
立刻線上學習: Udemy平台
Hybrid App (混合模式移動應用)
指介於Web App、Native App這兩者之間的App,兼具Native App良好用戶交互體驗的優勢和Web App跨平臺開發的優勢
使網頁前端工程師也能同時開發網頁、Android、IOS三種平台。
由於這裡的資訊實在太多,真的要解釋的話可以另外弄一篇完整的文章出來,
有興趣的朋友們下面提供一些關鍵字自己查詢囉!
- React Native (React)
- Cordova
- NativeScript (Angular、Vue)
- ionic (Angular)
- Quasar (Vue)
- Xamarin (C#) - (
個人不推薦,使用者少,資源也少)
遊戲開發
Unity
Unity 是一款由 Unity Technologies 研發的跨平台2D / 3D 遊戲引擎,可用於開發 Windows、MacOS 及 Linux 平台的單機遊戲,PlayStation、XBox、Wii、3DS 和 任天堂Switch 等遊戲主機平台的電動遊戲,或是 iOS、Android 等行動裝置的遊戲。Unity 所支援的遊戲平台還延伸到了基於 WebGL 技術的 HTML5 網頁平台,以及 tvOS、Oculus Rift、ARKit 等新一代多媒體平台。除可以用於研發電子遊戲之外,Unity 還是被廣泛用於建築視覺化、即時三維動畫等類型互動內容的綜合型創作工具。
(轉自微基百科)
Unity在實務上大都還是會使用到 C# ,所以還是要先學習C#的基本知識比較好喔!
在2018年,就有學生用Unity製作《炎姬》這款看起來超酷炫的遊戲呢!
立刻線上學習: Udemy平台
最後一些廢話
身為一個IT人,在這個資訊爆炸的時代其實壓力非常大,
你必須不斷學習,保持熱忱,讓自己跟上時代的進步。
我也看過一些職場上的老屁股前輩,堅持自己舊有的工作習慣,
總以要忙為由,不願學習其他新的知識。
我就曾看過一個前輩,在新程式上線前,用肉眼一個一個檔案的比對,仔仔細細,小心翼翼將舊的檔案複製備份,然後一段一段將新增的程式碼放上。常常得花一整天的時間做這件事情,甚至加班。
我就介紹過git這個版本控制給他,且公司本來也有svn可以做版本控制,而他的理由是,這樣做他比較安心。
如果他願意學習版控,每次就可以節省這一整天的時間。也難怪他總是在忙,看起來很認真,那又如何?
程式設計師的績效,才不是膚淺的用工作時數就能衡量。
END

街口支付
街口帳號: 901061546
