
前言
首先,這篇文章是寫給完全沒有使用過 Google Cloud Platform 的人看的,
所以如果你是新手,不用擔心,本文會解釋的很詳細
為什麼用Google Cloud Platform?
- 主機在台灣,還可以享有與Google同等的高速光纖網路,速度超快
- 免費一年試用期,如果你更省你甚至可以用到一年半
- 隨時調整規格。如果你的網站變大,需要更多空間,可以直接調整,當然費用也會提升
- 資料安全: 所有檔案都是以加密的形式儲存在Google實體主機中,萬一哪天惡意人士竊取了實體主機,也沒辦法知道裡面的檔案內容
登入Google帳號開始使用
首先,我們先進入 Google Cloud Platform 的網站,點選免費試用
登入你的Google帳號

接著勾選我同意,然後繼續

填入您的資料,如果看是公司或者個人,照實填就可以

填入您的信用卡資料,開始免費試用
放心,到期時不會向您收費,除非你升級付費帳戶,所以你可以在一年內安心使用

建立新專案
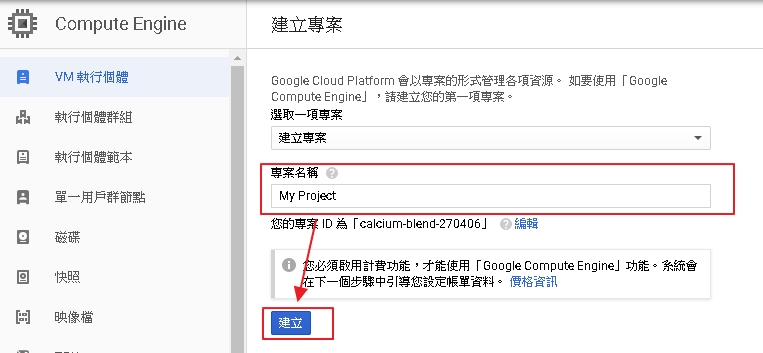
如果你是第一次進來,你必須先建立一個專案
輸入您的專案名稱,然後按建立

建立WordPress Server
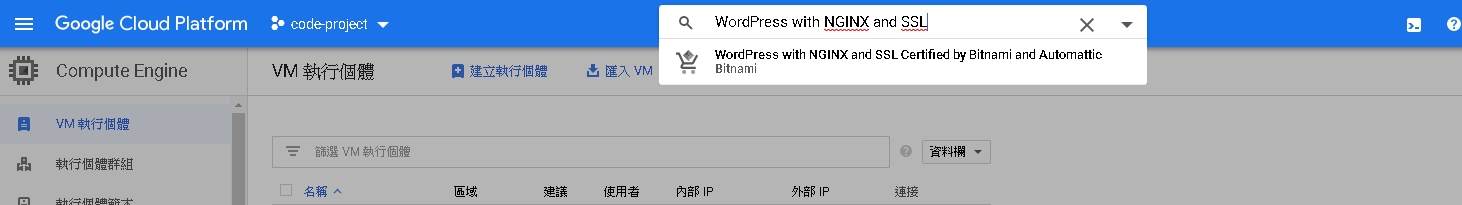
接著我們搜尋WordPress with NGINX and SSL

Launch

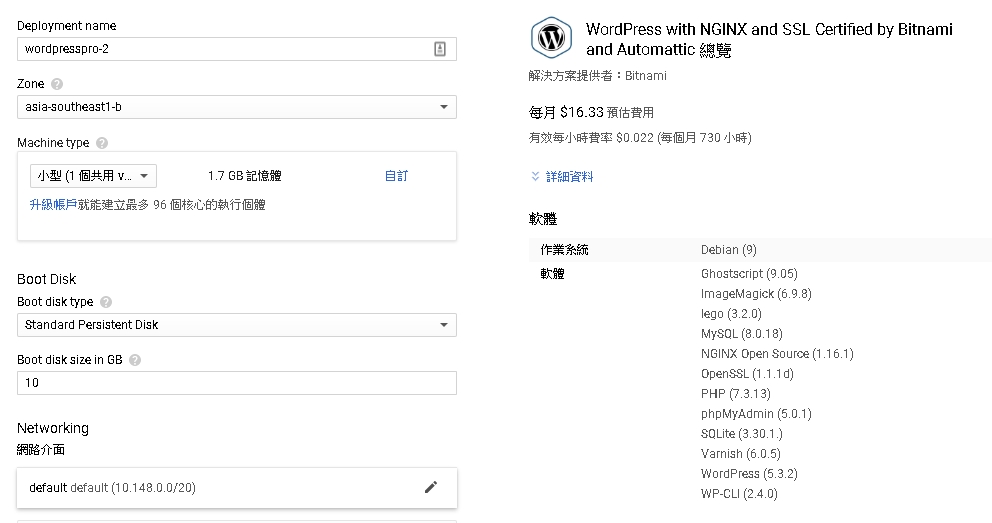
設定

右上方會預估您每個月使用的金額,會依照設定而改變
如果照我的設定,每個月應該介於16~18美元之間
Google送了你300美元,所以可以保證一年內絕對是免費啦
主機
- Deployment name: 取一個自己好認的名稱,只能用英文**小寫**
- Machine type: 選擇
小型即可 - Zone: 選擇
asia-east-a或asia-east-b或asia-east-c,這三個都是在台灣的主機 - Boot Disk typr: 選擇
Standard Persistent Disk即可,如果你想用SSD,那每個月大約會多1美元 - Boot disk size in GB:
10GB即可,如果你覺得你短時間內會寫非常多的文章和圖片,那我會建議可以調大一點 - 直接拉到最下方,點選部署,然後可以泡杯咖啡,等它安裝完
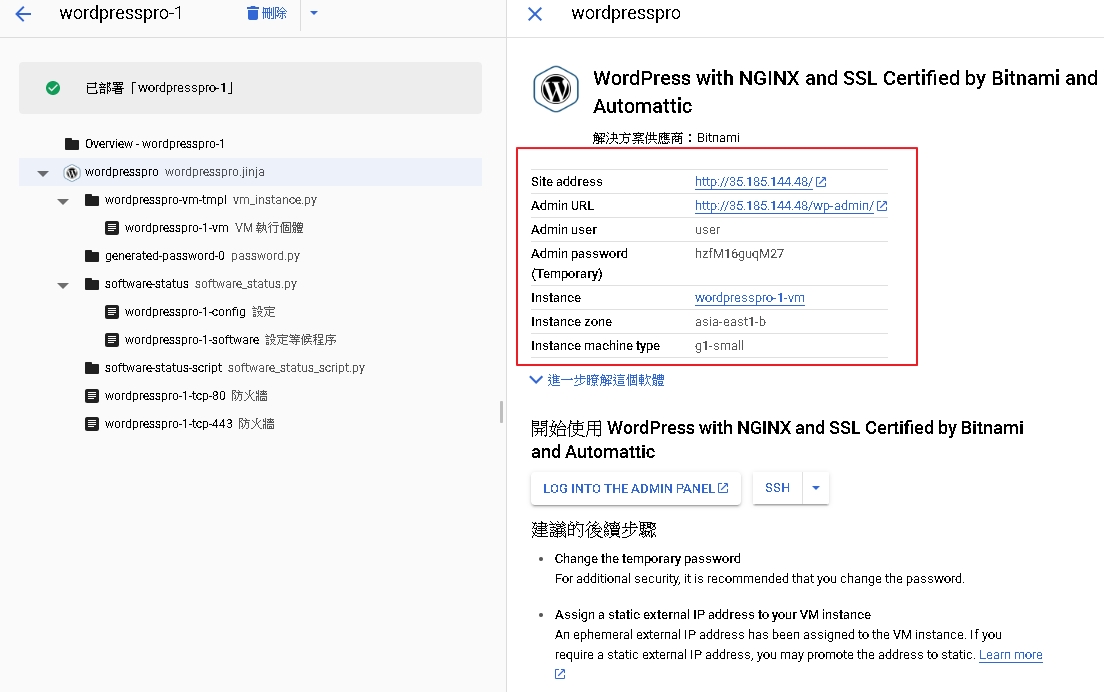
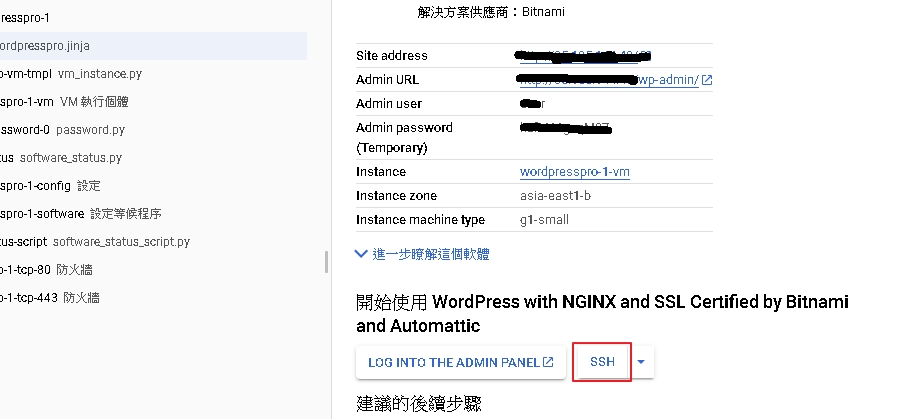
部署後資訊
如果你找不到這一頁,可以從左上角選單->Deployment Manager->部署作業裡面看到

- Site address: 你的網站ip,點選可以看到你的網站
- Admin URL: 點選後可以到你的wordpress管理介面
- Admin user: 您的登入帳號
- Admin password: 您的登入密碼
Bitnami 套裝的 WordPress 已經預先安裝了一些外掛,第一次登入後可以先將 WordPress 預設的語言與時區改為繁體中文與台北時間並更新外掛程式。
Bitnami Logo 移除
你會發現你的網站右下角有一個 Bitnami 的 Logo:
這個Logo必須下一些指令來刪除,那馬上開始吧!
Step 1.
點選SSH,這時應該會跳出一個命令視窗

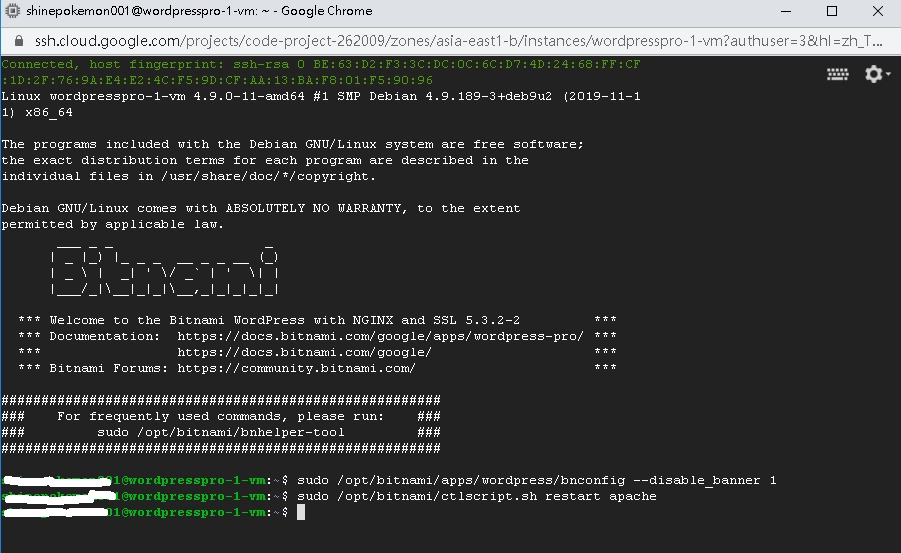
Step 2.
依序輸入指令:
1 | sudo /opt/bitnami/apps/wordpress/bnconfig --disable_banner 1 |
1 | sudo /opt/bitnami/ctlscript.sh restart apache |

OK,大功告成,這時我們只要重新整理我們的網頁,Logo應該就會不見囉!
網域設定
固定ip
為了要設定網域我們需要一個固定ip
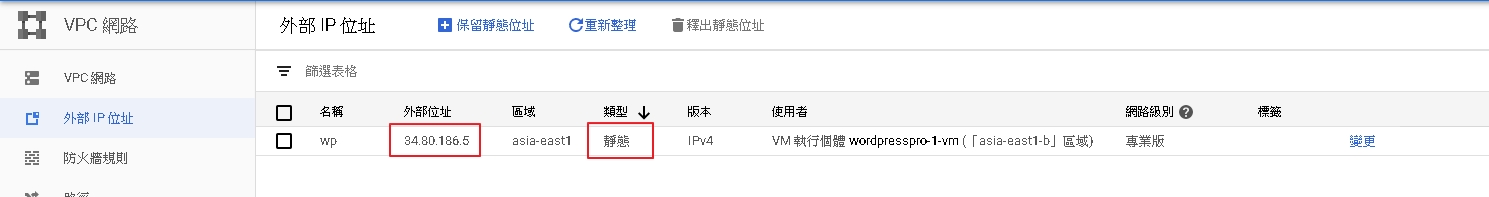
點選左上角 選單 -> 網路 -> VPC網路 -> 外部IP位置
這時應該會看到一個我們的WordPress主機使用的IP,但是是臨時(動態)的,所以我們把它改成固定(靜態)

設定一個名稱,按保留即可。
然後我們會得的一個新的ip,請先複製下來,我們會在GoDaddy(或你的主機商)內設定
GoDaddy設定
這裡我們以GoDaddy來舉例說明,如果你使用其他的主機商,基本設定應該不會差太多
先進到GoDaddy的DNS管理,我們加入一個紀錄

- 類型: A
- 主機:
@或子網域
這裡以我的網域(shiangsoft.com)為例,@: 如果你希望你的網站進入點是https://shiangsoft.com/,那這邊請輸入@子網域: 子網域由自己自訂,假如我希望網站網站進入點是https://blog.shiangsoft.com/,那麼這邊就填入blog
- 指向: 貼上剛剛GCP那邊複製的固定IP
這樣就設定完成囉!可以用網域登入看看是否可以成功。
SSL設定 (https)
把網域設定好之後,接下來就來設定一下SSL,這邊會比較難一點,不過跟著操作應該是沒問題的
Step 1.
回到GCP,一樣由SSH進入我們的主機
依序輸入下列指令
記得把指令中的
YOURMAIL換成你的email
YOURDOMAIN換成剛剛GoDaddy設定的網域或子網域喔,ex:shiangsoft.com or blog.shiangsoft.com
1 | sudo /opt/bitnami/letsencrypt/scripts/generate-certificate.sh -m YOURMAIL -d YOURDOMAIN |
安裝過程中會問你一些問題,直接輸入y然後按Enter即可!
1 | sudo /opt/bitnami/letsencrypt/lego –path="/opt/bitnami/letsencrypt" –email="YOURMAIL" –domains="YOURDOMAIN" |
安裝過程中會問你一些問題,直接輸入y然後按Enter即可!
1 | sudo /opt/bitnami/nginx/sbin/nginx -s reload |
這樣你的網站就可以使用https囉!
Step 2.
不過你會發現,現在網站可以用http,也可以用https,所以我們還必須把所有http都轉到https才行
一樣進入到SSH視窗
輸入下列指令:
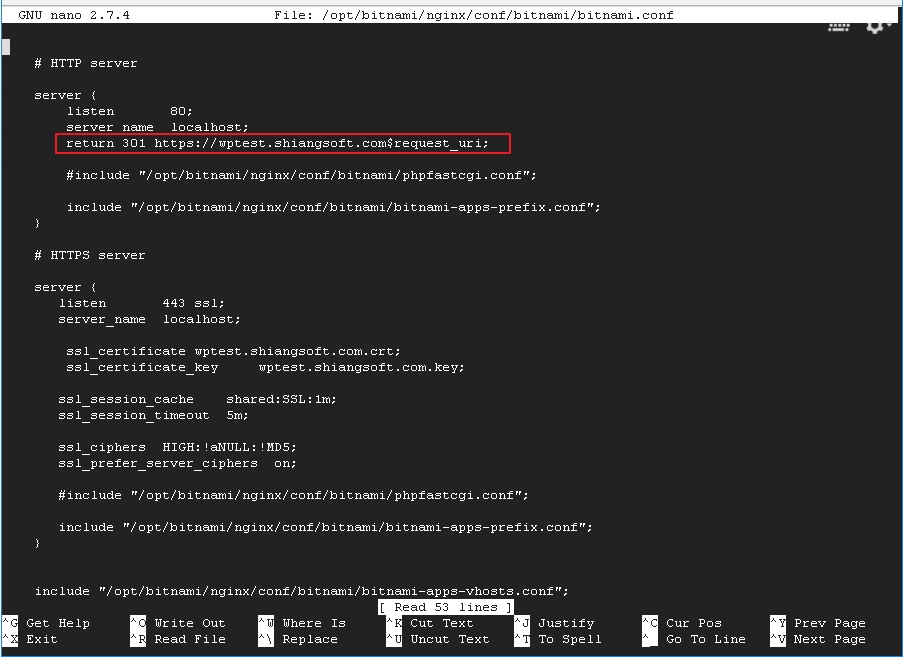
1 | sudo nano /opt/bitnami/nginx/conf/bitnami/bitnami.conf |
會進入一個編輯視窗

我們只要編輯圖框框的部分
加入這行
1 | return 301 https://{你的網域或子網域}$request_uri; |
按Ctrl + O,然後Enter儲存
再按Ctrl + X離開
最後再執行下面指令重新啟動
1 | sudo /opt/bitnami/ctlscript.sh restart nginx |
大功告成,接下來可以故意輸入http測試看看,最後應該都會被導向https才對。
其他
其實我自己本身還沒有用過WordPress,所以如果問到WordPress內的問題我可能沒辦法回答你,
畢竟自己是工程師,工程師寫部落格感覺用Hexo還是挺方便的,可以直接支援markdown語法,還是挺好用的

街口支付
街口帳號: 901061546